If you are part of a company looking to manage documentation across multiple types of output – print, web, mobile, etc. you may be wondering what some of the benefits of using MadCap Flare are. This blog post is intended to give you a high-level overview of some of the benefits of using Flare. One of the first and foremost is single sourcing. Single sourcing enables the creation of multiple types of documentation from a single source. Flare does this through the use of topic-based content where each topic gets its own file and the resulting documentation is a compilation of all of these topics into chapters, pages, web output, or whatever form the output requires. In other programs, such as Microsoft Word, the entire document would be one large, unwieldy file sometimes hundreds of pages long.
 Single sourcing allows you to reuse topics, tables, images, lists, and other content across multiple uses of that content ensuring consistency in wording from one output to another. It also minimizes the chance a document is missed when information is updated since it has all been done at the topic or snippet level – update it once and it is updated in every output that uses that topic or snippet. Flare allows the author to control what content shows up in which output down to the line by setting conditions for it to appear in only print, web, or mobile output – or by conditioning pieces of content to show in Project A but not Project B (for example, a quick guide vs. an installation manual).
Single sourcing allows you to reuse topics, tables, images, lists, and other content across multiple uses of that content ensuring consistency in wording from one output to another. It also minimizes the chance a document is missed when information is updated since it has all been done at the topic or snippet level – update it once and it is updated in every output that uses that topic or snippet. Flare allows the author to control what content shows up in which output down to the line by setting conditions for it to appear in only print, web, or mobile output – or by conditioning pieces of content to show in Project A but not Project B (for example, a quick guide vs. an installation manual).
Another benefit is variables. In Flare, variables allow you to automatically control things such as the capitalization of any terminology or product names so it isn’t capitalized in one place and lowercase in another (e.g., BrandName vs. Brandname). Where variables really shine, however, is for uses such as quickly changing any version numbers mentioned – change the variable once and every usage in every output that uses the variable is updated. You can also use variables to hold contact information so any updates to contact information are automatically made. This is helpful for companies with international offices and support centers. There are also variables to control dates, headers, product names, company names, etc., which saves considerable time in the event of a rebranding.
Cross-references are also useful in Flare. Cross-references are like internal-only hyperlinks allowing the author to link to other topics – or even sections within a topic – in a project. If the title of a cross-referenced topic changes any cross-references are updated with the new title automatically. Cross-references are context-sensitive and can appear as “See page 24” in a PDF but say, “Go to Example A” in the web output.
Flare’s use of stylesheets controls how your content looks either project-wide or in each individual output. In advanced setups, parent/child relationships can be set up so authors work from a child copy of the project. This prevents an author from making random style changes resulting in one document looking different from the rest since the parent project will override any style changes in the output. Need to reuse content from other sources – such as a table from Word or Excel? Simply copy your content and use Paste Table, then set the table style you want to use – no scripting tables row by row and no risk of misplacing a comma or decimal when entering a lot of Excel data. Lists and other types of content can be pasted in this way as well.
In Flare, you can run reports to:
- find broken links or get a list of external links instead of hunting through your docs,
- view a list of topics not included in a table of contents,
- get suggestions for index keywords, variables, accessibility, cross-references, etc.,
- view a list of bookmarks used in the project and open the file from the report to make changes,
- find any unused items
Need to move an image to another folder to organize things better? Move the image within Flare and any links to your image are automatically updated ensuring there are no broken or missing image files.
To aid in understanding some of the benefits mentioned above, I’ve included an example below in the form of a flower catalog.
Example: A Flower Catalog
Let’s say you are producing a catalog for a flower company using Flare. You would need to have a topic for each type of flower along with separate topics for things such as: planting zones, preparing your soil, how to store dahlias over the winter, how to plant bearded irises vs Dutch irises, or sun requirements. Using these topics and others, you can easily produce a catalog for gardeners who love fall bulbs, a catalog for spring flowers or shade gardens, ferns or air plants, succulents, etc.
Using Flare’s topic-based authoring you might have a folder for:
- Flower Care
- Planting Guides
- Fall Flowers
- Spring Flowers
- Summer Flowers
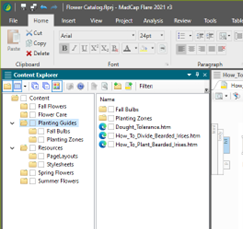
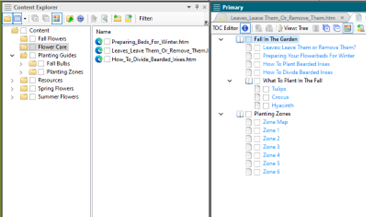
Beneath each of these would be subfolders related to those topics such as those shown in the left and middle column of the screen capture below:

After an author has created content and is ready to set up the table of contents (shown in the far right column above), the catalog is built according to the order the topics are listed in and any styles, layouts, or other settings in the assigned target are automatically applied every time.
Overall, Flare helps to ensure content can be easily reused and that this content is updated everywhere whether you’re making simple changes or rebranding. The uniform look and feel controlled by the CSS styles and related master pages controlling layout not only saves time, but helps build ethos, or trust, in a company. A well-written and more easily updated set of documentation also leads to fewer support calls and more time available to spend on the next documentation project.