This is the fifth post in a series about the importance of properly formatting company documents and best practices.
In our previous post in this series, we shared tips for converting narrative text into lists for easier readability. Here, we move on to using other visual elements and finding what works best to convey your information to the reader.
Visual elements capture readers’ attention and increase understanding. Use them to supplement but never replace text. Visuals can illustrate and clarify complicated descriptions, processes, and data trends.
Useful visual representations include
- Charts
- Diagrams
- Graphs
- Maps
- Photographs
- Tables
It is important to choose the right kind of visual to convey the information you want your reader to understand. Poorly chosen and poorly designed visuals can confuse the reader and have negative consequences.
Each type of visual has display conventions, and different publications have their own style guides that dictate how to format and integrate visual elements.
Guidelines
- Label each visual with a numbered caption (a clear, descriptive title).
- Refer to the caption number within the body text and discuss its content.
- Label all units (x and y axes, legends, column box heads, parts of diagrams, etc.).
- Provide the source of the data or visual image if you did not create it yourself.
- Avoid distorting the data or image. All figures and tables must represent data accurately and ethically; do not distort data and create bias.
- Ensure all elements are clear and the text is legible. A visual that is shrunk down to an unreadable size does not help the reader understand.
- Try to orient the visual in the same direction as the body text.
Tables and Figures
Visual elements can be categorized as either tables or figures. Tables are made up of rows, columns, and cells with words or numbers in them. Figures refer to any visual elements that are not tables, including
- Charts
- Diagrams
- Graphs
- Photos
Figures may be included in the main body of a document or placed in an appendix. Supplemental materials or those that take up an entire page are good candidates for appendix content.
Try to prevent figures from breaking over two pages. Tables are sometimes an exception, because you can repeat a header row and prevent rows from breaking over a page and still maintain the table integrity.
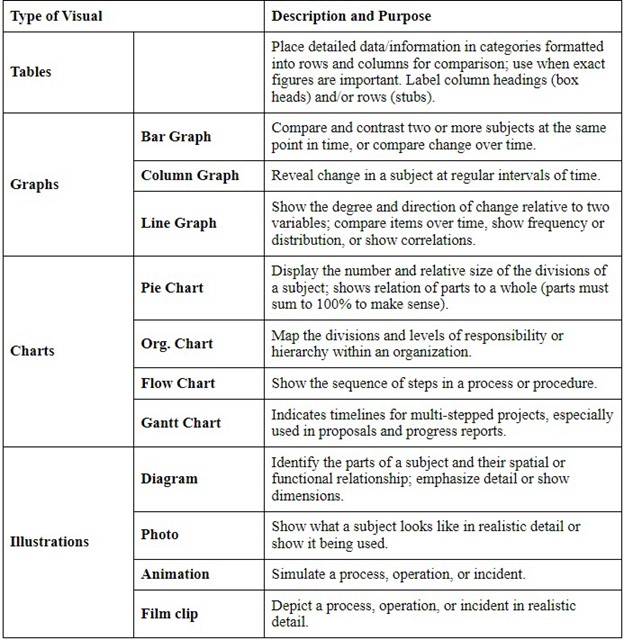
Types of Visual Description and Purpose
Different types of visuals serve different purposes, based on the type of information they present.
Tables place detailed data and information in categories formatted into rows and columns for comparison.
- Use when exact figures are important.
- Label column headings (box heads) and rows (stubs).
Graphs compare differences between two or more items and come in different forms.
- Bar Graphs:
- Compare and contrast two or more subjects at the same point in time.
- Compare change over time.
- Column Graphs: Reveal change in a subject at regular intervals of time.
- Line Graphs:
- Show the degree and direction of change relative to two variables.
- Compare items over time.
- Show frequency or distribution.
- Show correlations.
Charts exist in many forms and represent a wide range of information.
- Pie Charts
- Display the number and relative size of the divisions of a subject.
- Show relation of parts to a whole (parts must sum to 100% to make sense).
- Organizational (Org.) Charts: Map the divisions and levels of responsibility or hierarchy within an organization.
- Flow Charts: Show the sequence of steps in a process or procedure.
- Gantt Charts: Indicate timelines for multi-stepped projects, especially used in proposals and progress reports.

Illustrations are drawings, photographs, or videos of items.
- Diagrams:
- Identify the parts of a subject and their spatial or functional relationship.
- Emphasize detail or show dimensions.
- Photos: Show what a subject looks like in realistic detail or show it being used.
- Animations: Simulate a process, operation, or incident.
- Film clips: Depict a process, operation, or incident in realistic detail.
Captions
Captions should identify what a visual represents for the reader. Generally, captions are numbered and appear above tables and below figures. If you choose to place captions above figures, do so consistently throughout your document. Number tables and figures sequentially but separately, e.g., Table 1, Table 2, Figure 1, Figure 2, Table 3, etc.
The two systems for numbering figures and tables within a document are simple consecutive or section-based.
- Simple consecutive: Figures and tables are numbered consecutively throughout the document regardless of which section they are in.
- Section-based: Figures and tables are numbered consecutively within each section, e.g., Table 1.1 refers to the first table in section 1, Table 2.4 refers to the fourth table in section 2.
If there are many visuals, section-based numbering is the better choice.
The Insert Caption function allows Word to keep track of the Figure and Table numbering and auto-create a List of Figures and Tables at the beginning of your document.
If you don’t use the Insert Caption function, you should manually change the font of your captions to distinguish them from body text. Captions should appear slightly smaller than body font, are often italicized, and the number is often bolded in the caption and the textual reference.
Any figures or tables in the document must be referenced in the text. Use the following guidelines when discussing and referring to tables and figures:
- Place the table or figure close to where it’s first referenced in the text (preferably immediately below the text where it’s first mentioned).
- Refer to tables and figures in your text by their numbers, not their placement in the text.
- Do: “See Figure 9 for a detailed schematic,” or, “The test results are summarized in Table 1.”
- Don’t: “See the figure below.”
Table Formatting
The table box head and stubs are often bolded and centered to enhance readability, as in Table 1. Tables that have text in the cells (rather than numbers only) can be referred to as figures. Thus, Table 1 could instead be captioned as Figure 1.
Table 1. Common types of illustrative graphics, credit: Susan Last1

Passive Space
In addition, visual elements should be surrounded with sufficient passive space to emphasize the image and enhance its readability.
One reason headings, lists, figures, and tables are effective is the passive space around them; it sets them apart from the surrounding content. Passive Space makes content more effective and appealing to readers by breaking up and setting apart textual and visual elements throughout a document.
Use these tips in your next document and you are sure to have an attractive and readable document that is easy to navigate. Don’t be afraid of white space; that passive space allows the reader to better focus on the visuals.
Resources
1Suzan Last. Table 3.1.1. Technical Writing Essentials: Introduction to Professional Communications in the Technical Fields. Accessed 1/4/23.